Building a 3d model of Khirbet Qumran.
I am not the first nor will I be the last to attempt a 3d reconstruction of Khirbet Qumran. However, all that has been made available to this day on the subject is somewhat incomplete and either partly inaccurate, fantasy or subject to strong questioning. Therefore, working with archeologists to reconstruct what the site of Qumran might have looked like was a challenge that I could not pass by.
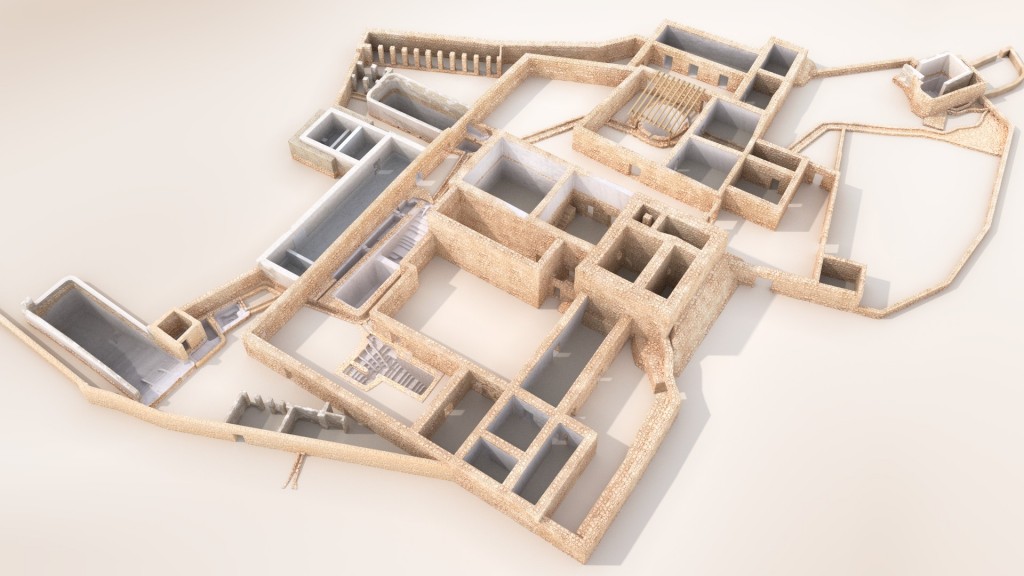
The first thing was to build the main structures of the wall and loci. That was the easy part since it is basically just redrawing the map of the site and extruding to provide elevation. That is where problems arise. First, we don’t know how tall the walls were, nor do we know with certainty how many levels there were in the buildings. Then, an other problem comes along which I believe has largely been either ignored or underestimated: the ground is uneven and there is a slope going from West to Est on the site, which means not all ground-level buildings are at the same elevation. This is evident to any observer on the site, but on the computer or on paper, it is often not shown or discernible. This might seem trivial but it is extremely important to the volume reconstruction of the site as adjacent structures do not necessarily nicely align horizontally as often imagined from looking at the plans. The whole reconstructed aspect of the Khirbet must therefore take this into consideration.
Texturing the model.
Early on, I was asked to provide some illustrations from the work in progress and was confronted with the difficulty of texturing the model. Relying on generic rock or stone textures definitely was not a nice option. What else? Paint the photos of the real stonewalls themselves on the model? Very hard to do if possible at all given the number of pictures it would require, not mentioning that most walls are now long gone. I choose to try something in the middle: create a generic texture but from the real material. So I went back down there (some 450 metres below sea level, and no I didn’t have to dive) and started shooting some reference pictures.
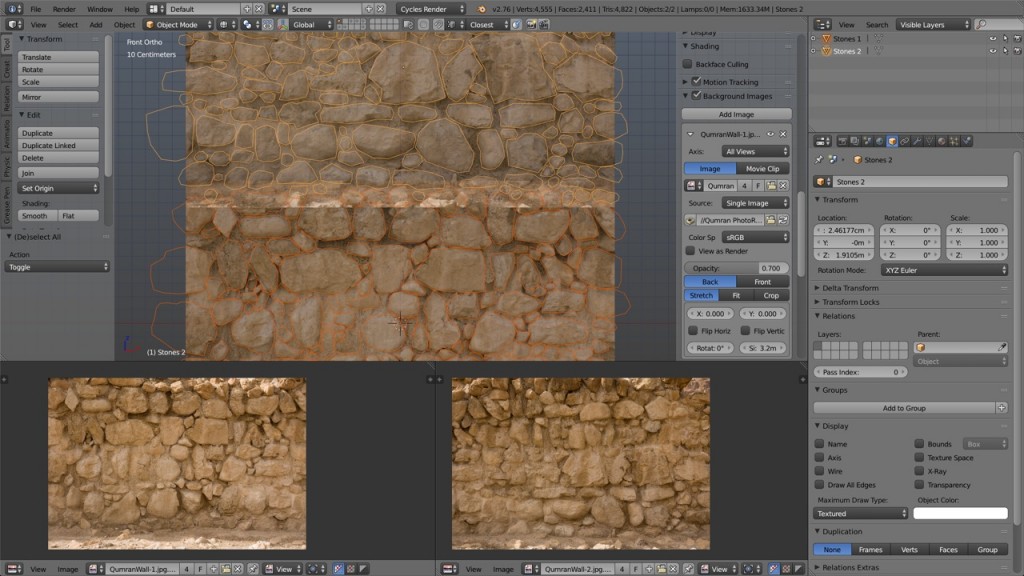
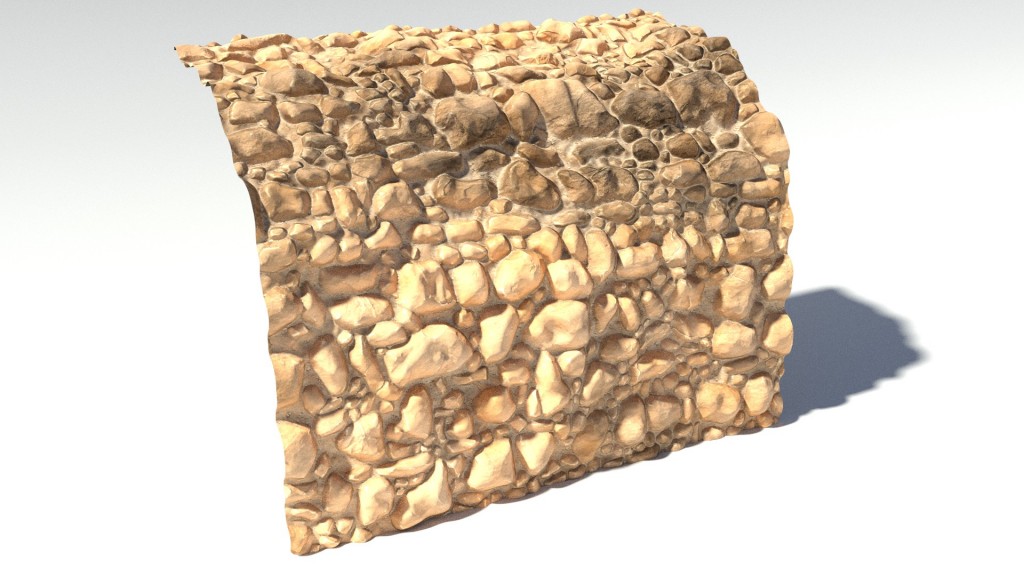
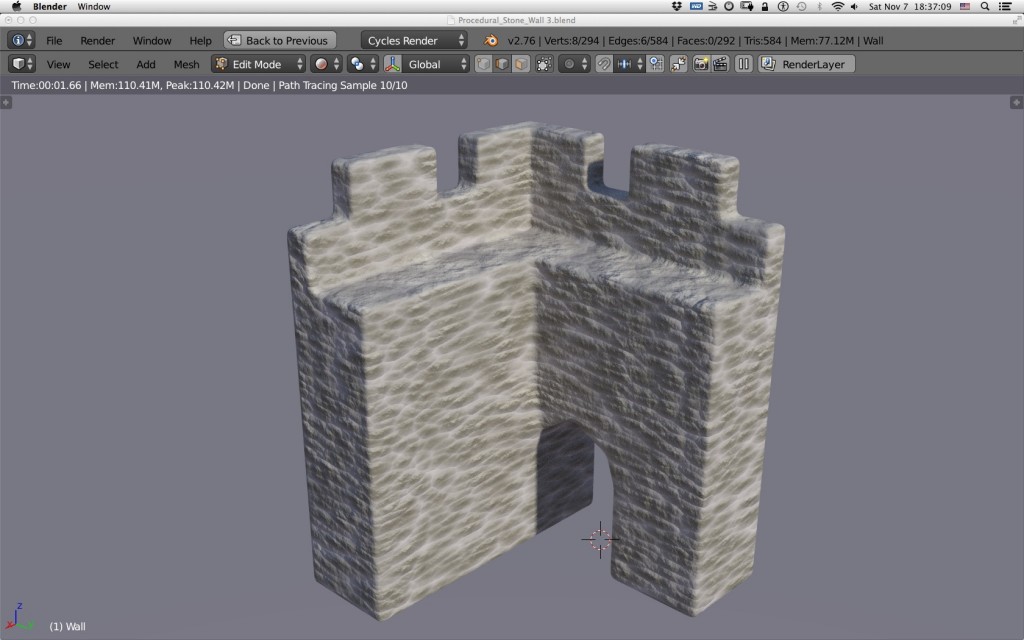
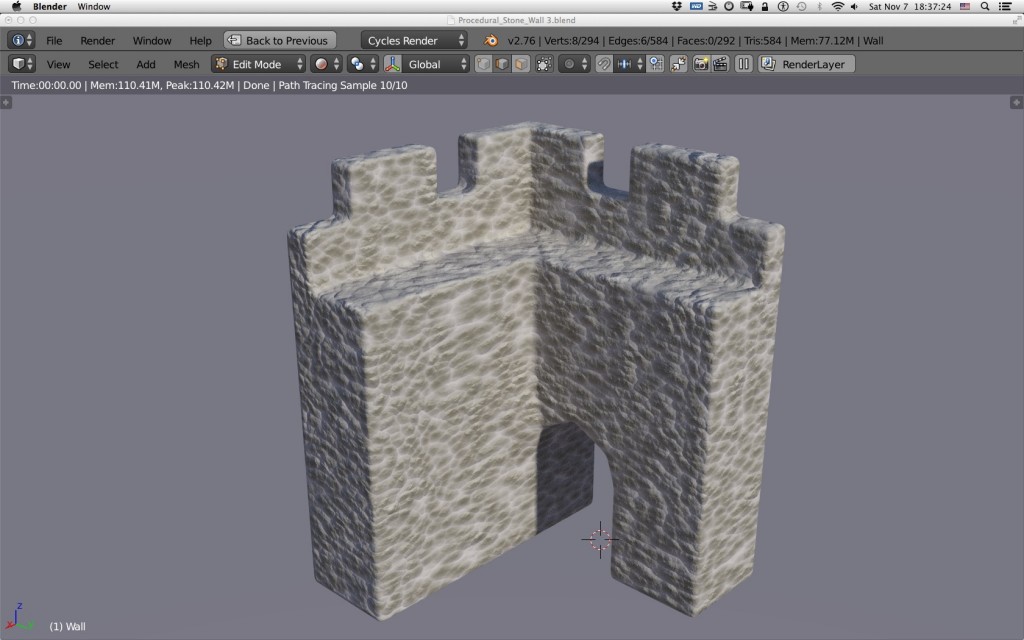
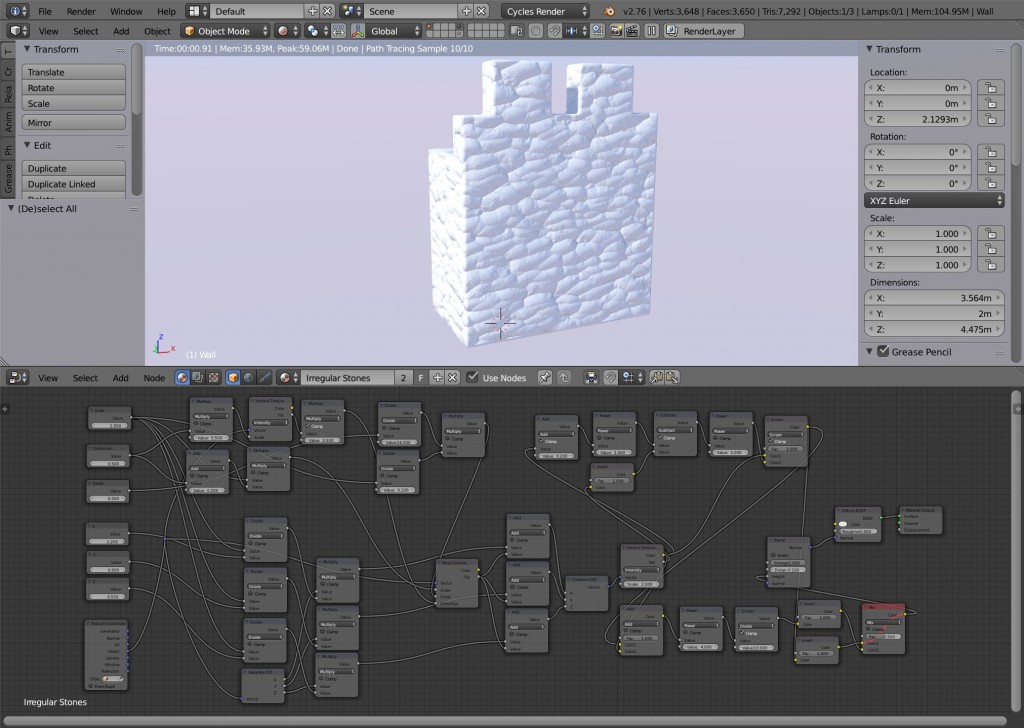
Back at home, using the photos as guide, I started the tedious process of recreating the stonework in Blender to build a 3d model of a portion of the wall.
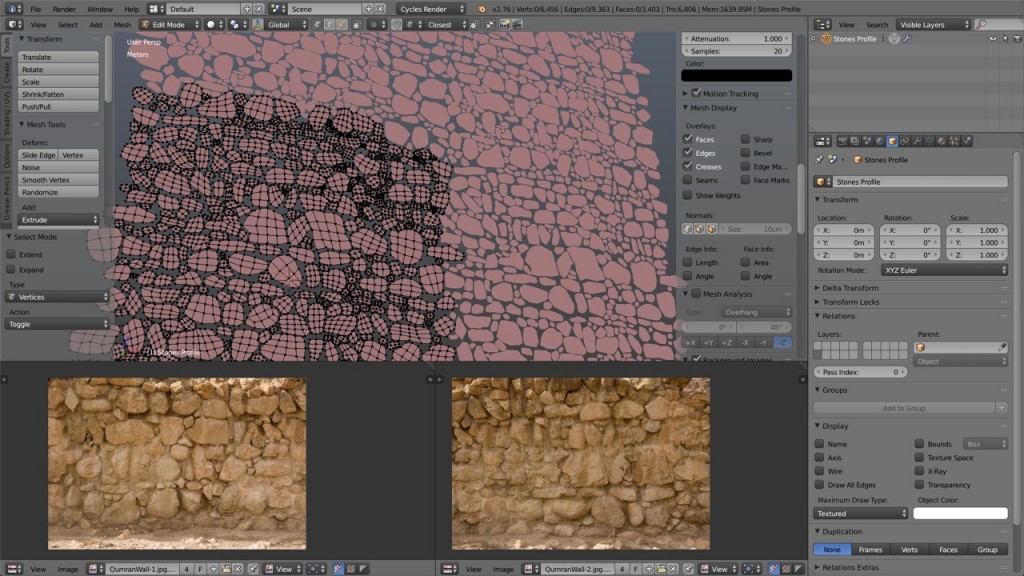
Once the stone themselves where built, I removed the seams and a duplication of the whole area made the process of checking the tiling of the pattern easier.
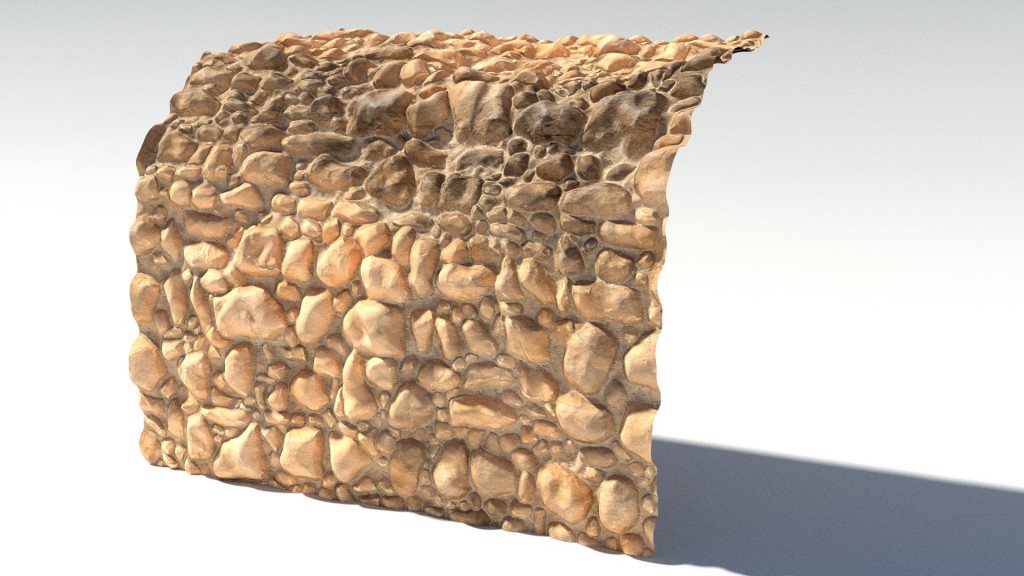
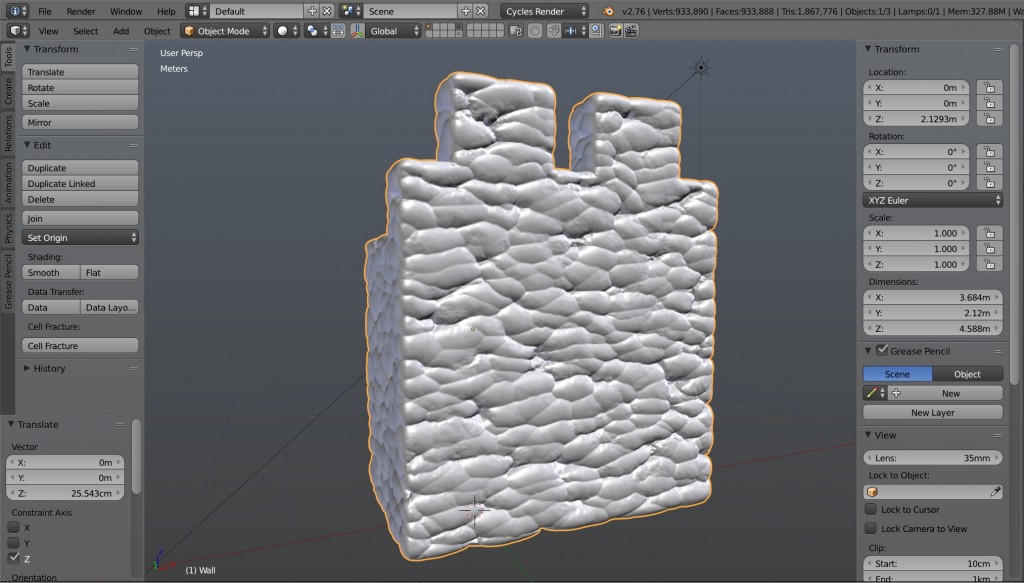
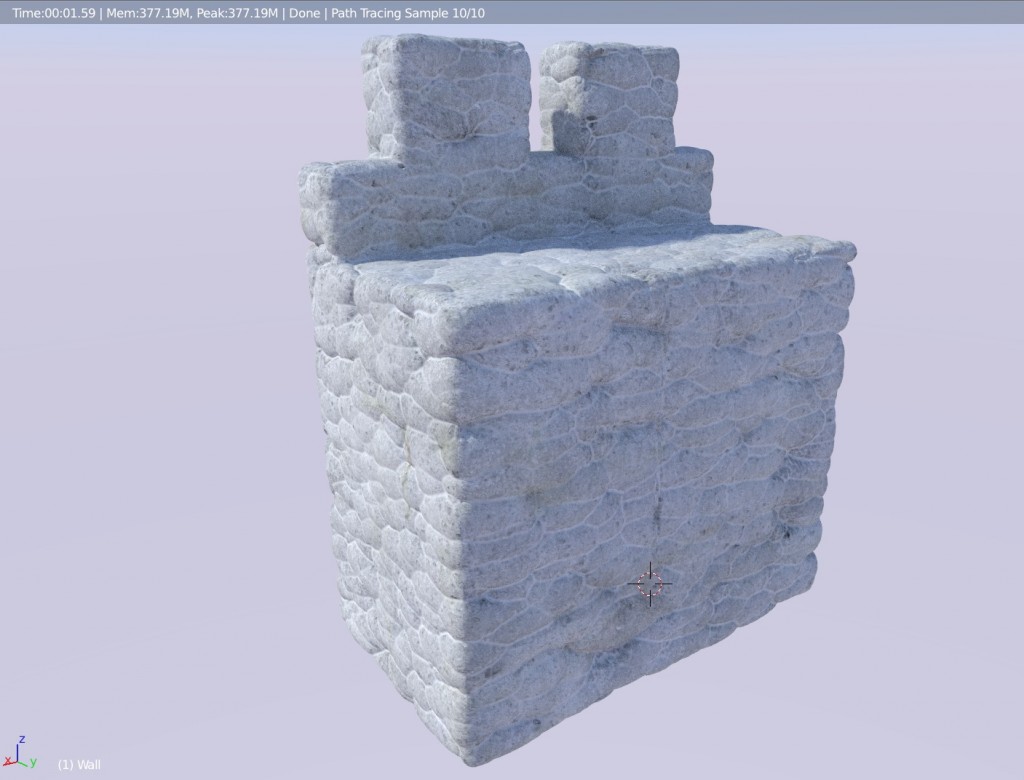
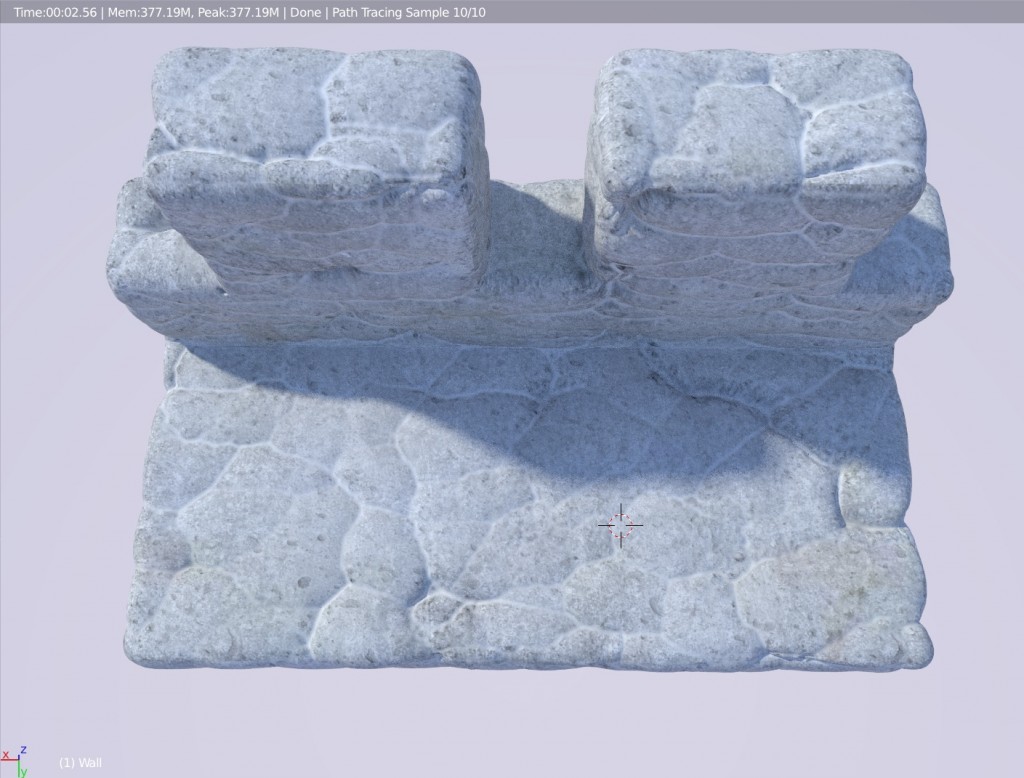
Then, extruding, subdividing and sculpting took place. Very lengthily process as I had to sculpt every stone individually but in the end the result is quite acceptable I think. It could still be improved, but as a first shot, that’ll do for now.
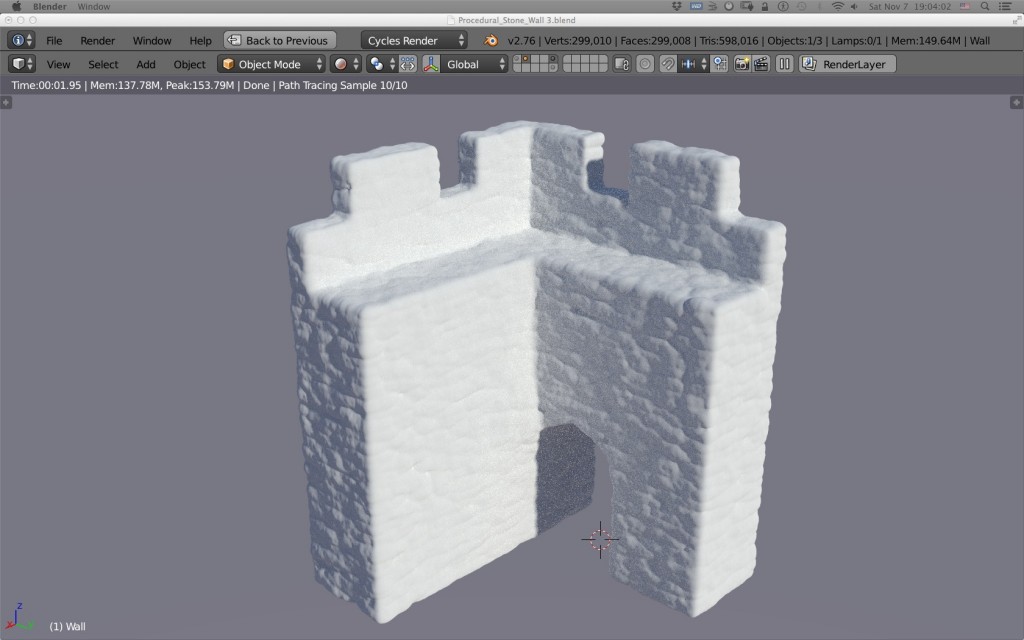
After this, it is just a matter of baking the normals, height map and ambient occlusion to give me a good starting point for building a tillable Qumran wall texture.
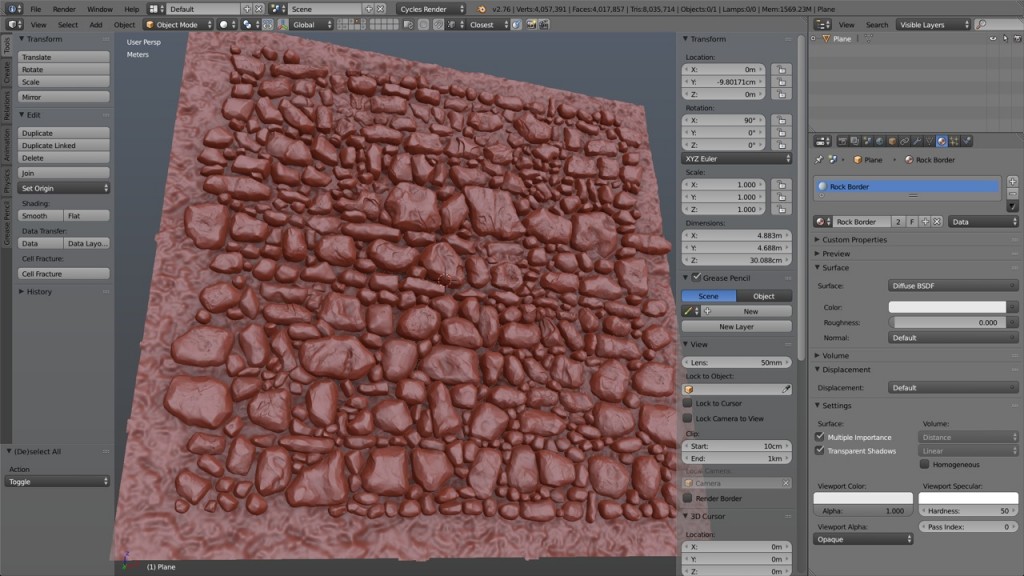
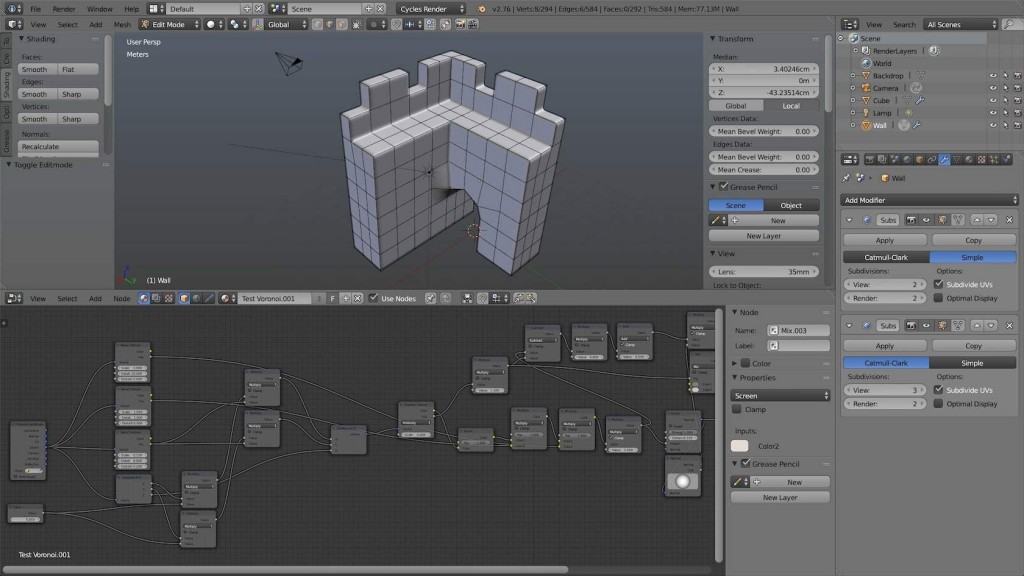
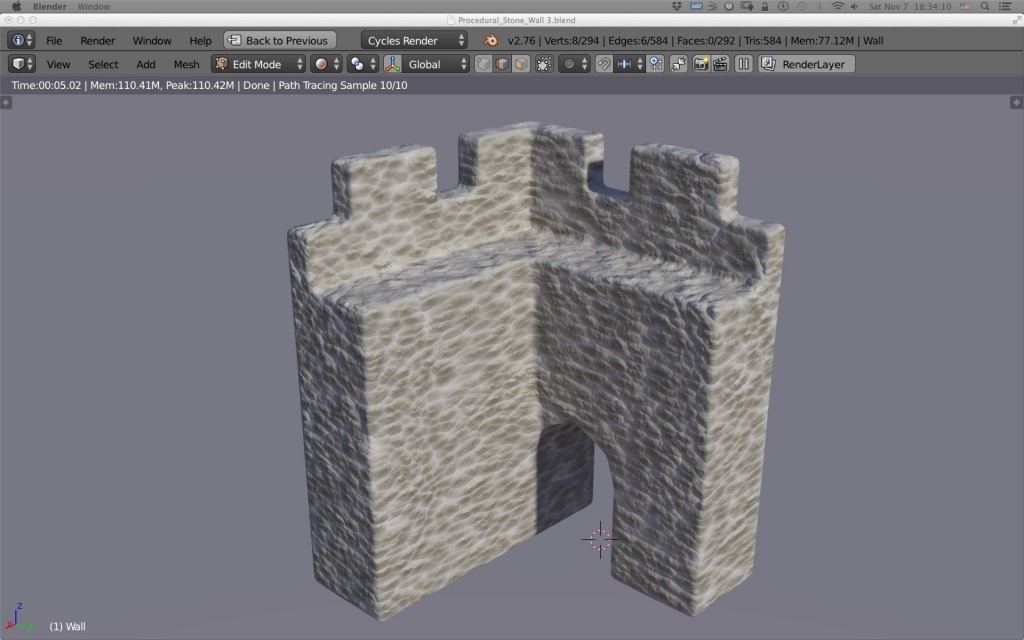
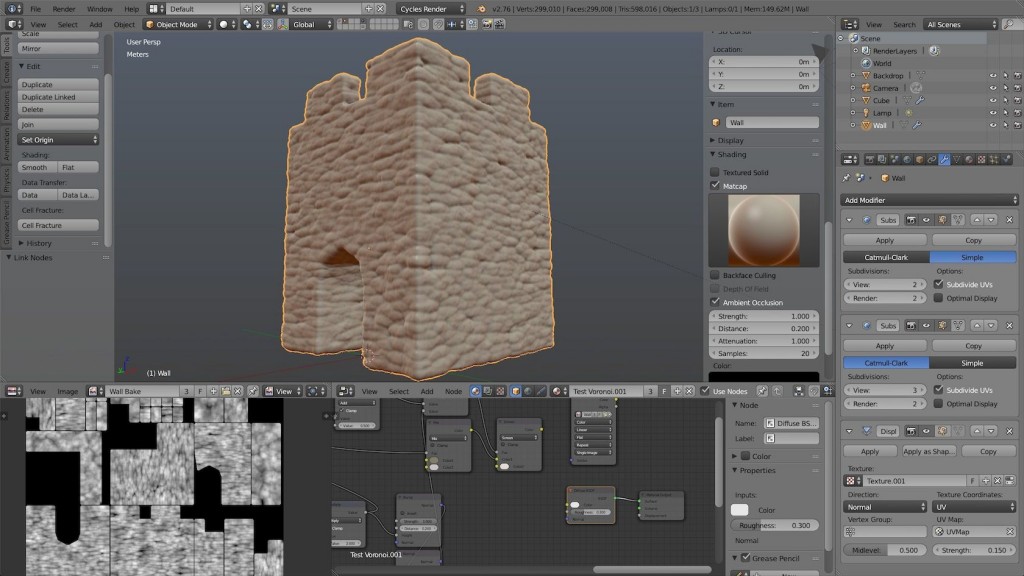
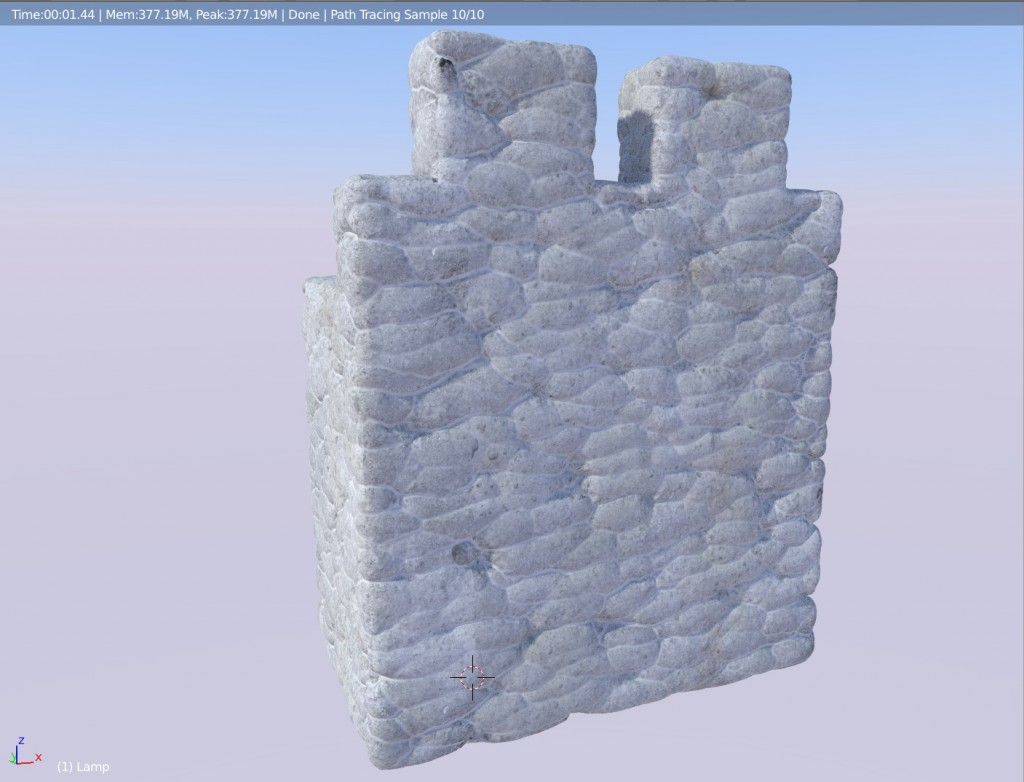
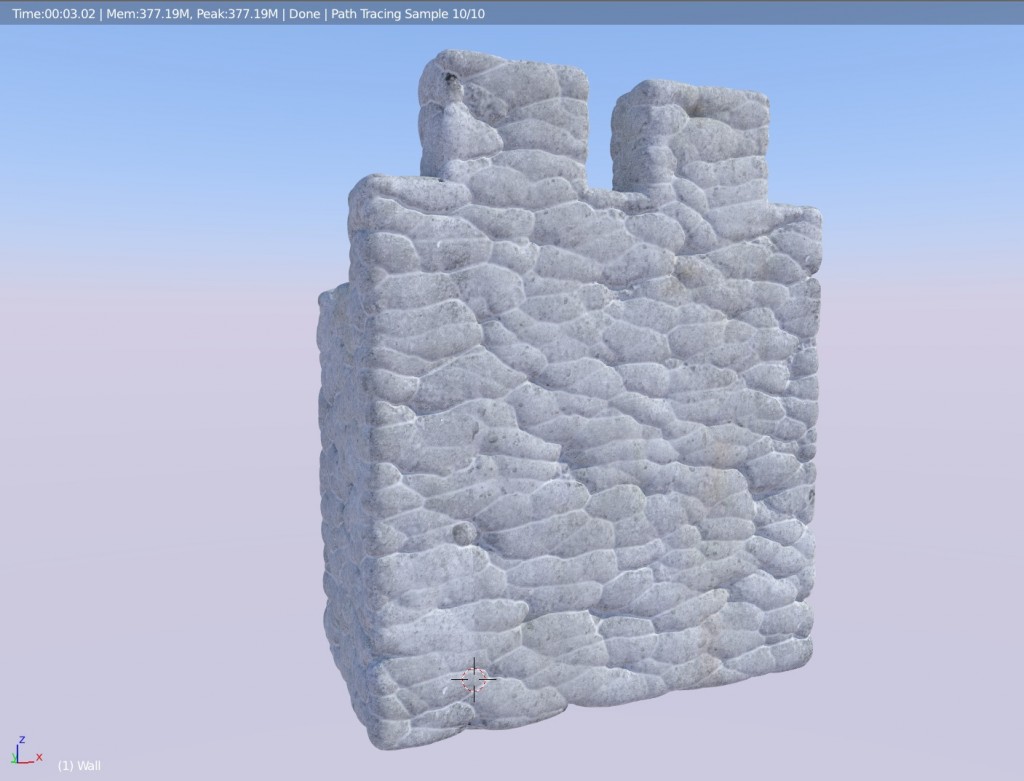
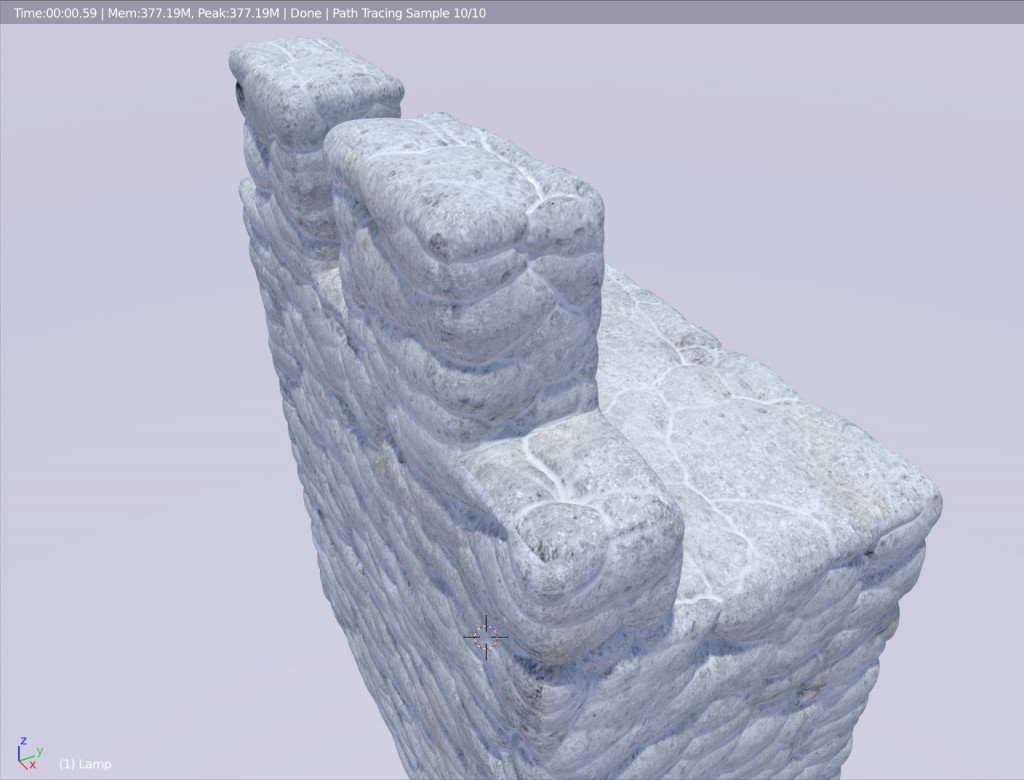
Now this is what it looks like with some experimental shader on a mesh with a displacement modifier.
Of course, it would be difficult and prohibitively resource intensive to apply mesh displacement on the entire model and this method is exclusively reserved for closeups shots. For far away shots, normal map will usually admirably fit the bill. This is what it looks like (with a slightly different shader) on an early and incomplete model of the Khirbet. It does not yet incorporate the terrain of the site itself but I’m working on it.
The work got started some months ago but was interrupted by other works underway that engulfed all my available time. As this diversion is coming to an end, I will resume my work on 3d Qumran momentarily.
Will we manage to produce a viable proposition of a reconstruction of the site? Time will tell.